이번에 살펴볼 게임 UI는 '클래시 오브 클랜'이다.
피그마로 클래시 오브 클랜의 메인화면 UI 배치나 크기를 따라 만들어보면서
대략적인 가로모드 게임 UI에 대한 감을 잡아 보았다.


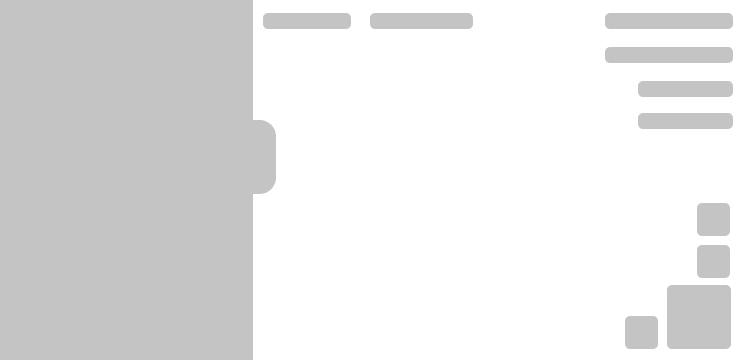
왼쪽은 나의 게임 메인 화면이고,
오른쪽은 피그마로 클오클의 아이콘 크기와 배치를 카피해 본 것이다.
메인화면에 들어가는 기능이 약 18개로, 굉장히 많지만 UI는 전혀 조잡하지 않고 정돈된 느낌이 있다.
아이콘 크기도 적당하고 여러모로 UI를 뜯어보기에 좋은 레퍼런스인 듯하다.
화면 높이 360px을 기준으로,
작은 아이콘 박스 크기는 33px로 동일하며
큰 박스는 62 or 64로 60 초반 값을 가진다
그리고 왜인지 모르겠는데 간격이 다 다르다
같은 크기의 아이콘이라도 어떤 곳은 간격이 6이고 어떤 건 9이다.
-> 6 이상 10 이하가 보편적인 간격인 듯하다
재화를 나타내는 UI 높이: 16px (우측 상단에 들어가는 재화 에셋은 얇게 만들어도 잘 보인다)
마진: 10 or 11(근데 재화 부분 마진은 7이다. 왜인지는 모르겠지만, 추측해보건대 무언가를 클릭해서 봐야 하는 부분이 아니므로 마진 값을 작게 준거 같기도 하다)


사이드바를 펼치면 너비 253px의 채팅 화면이 나온다.
-> 채팅창 사이드바는 대략 화면 전체의 3분의 1 정도 펼쳐진다
'디자인 > 공부 & 정보 공유' 카테고리의 다른 글
| 어떤 디자이너가 될 것인가 (feat. 어도비 디자이너 김준) (0) | 2022.11.08 |
|---|---|
| NFT에 대해 알아보자 (0) | 2022.07.11 |
| [UI/UX] 오늘의집 모작해보기 (0) | 2021.12.31 |
| 유니티(Unity) 알아보기 (0) | 2021.12.30 |
| UI/UX 디자인 툴 [ 피그마(Figma) ] (0) | 2021.12.29 |



