스마트폰 금융 앱에서 100원이 적립된다고 가정해보자.
이때 [ '100원 적립되었습니다.'라는 문구만 띄워지는 것 ]과 [ 동전이 쌓이는 애니메이션과 함께 '100원 적립되었어요!'라는 문구가 띄워지는 것 ]
둘 중에 어느 쪽이 사용자를 더 즐겁게 만들까?
첫 번째 케이스는 단순해서 좋지만 재미가 없다. 즐거움으로만 따진다면 두 번째 케이스가 사용자에게 더 즐거운 경험으로 다가올 것이다.
마이크로 인터랙션은 두 번째 케이스처럼 '사용자를 즐겁게 하기 위한 것'으로 봐도 무방하다.
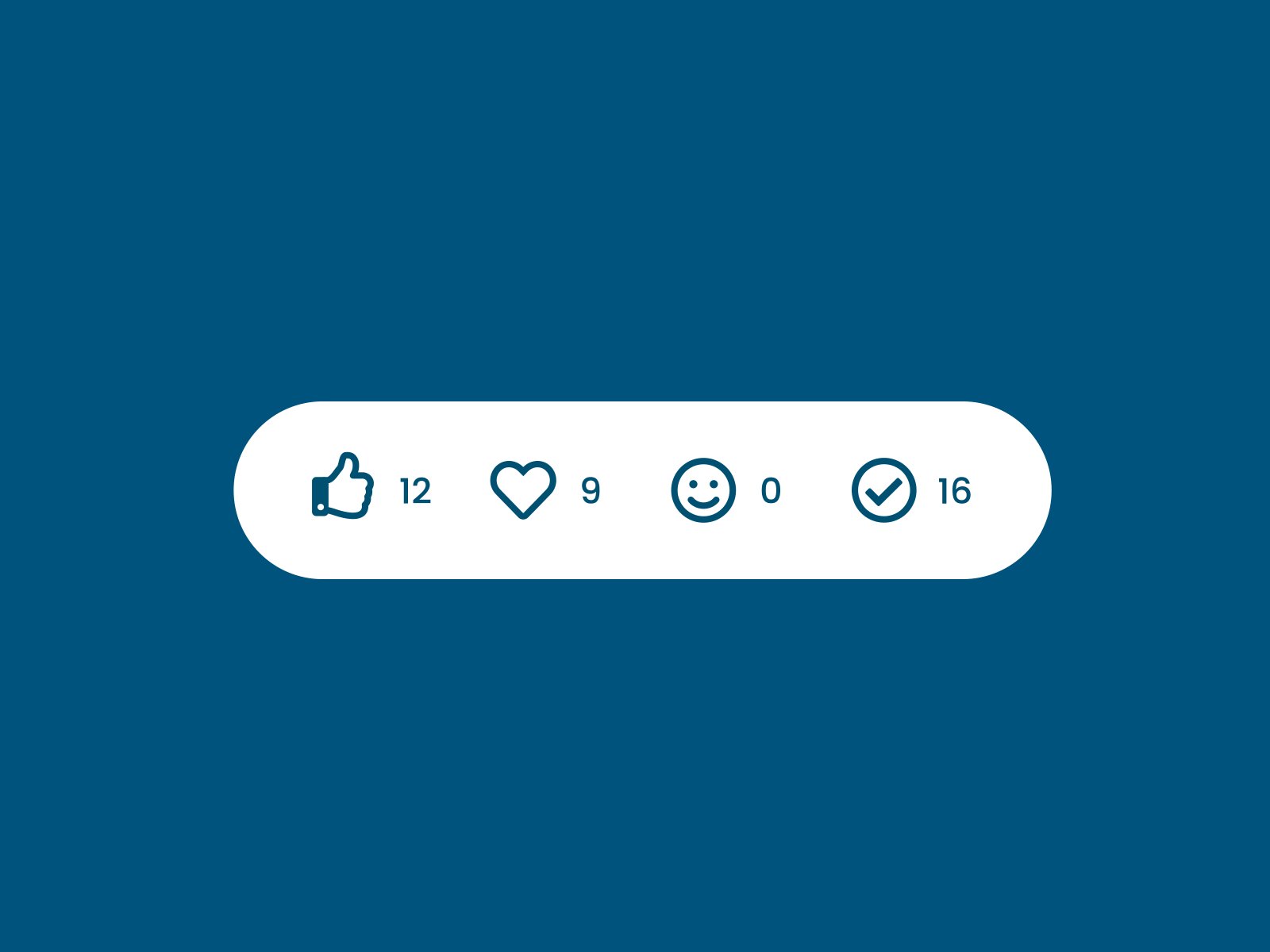
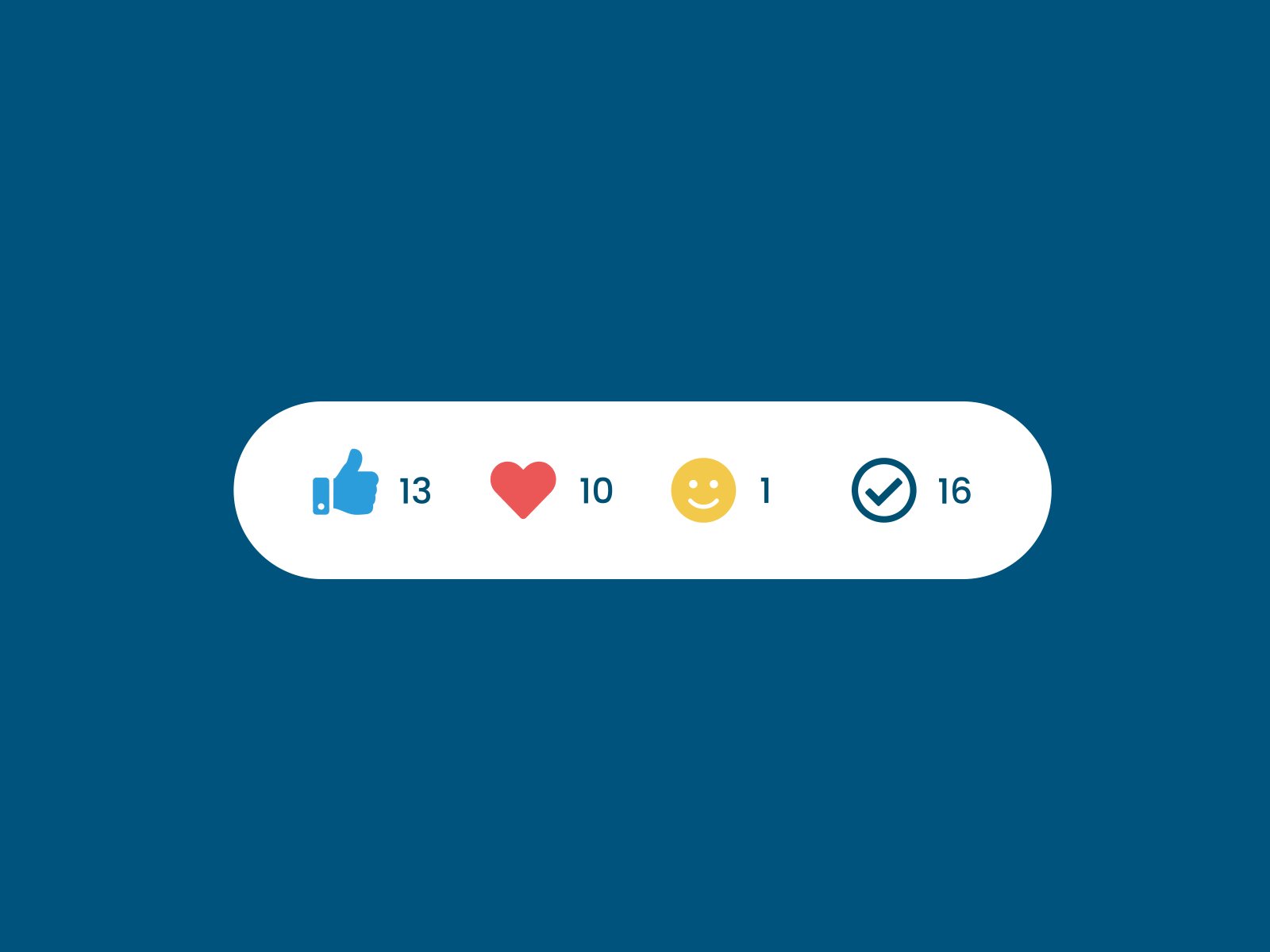
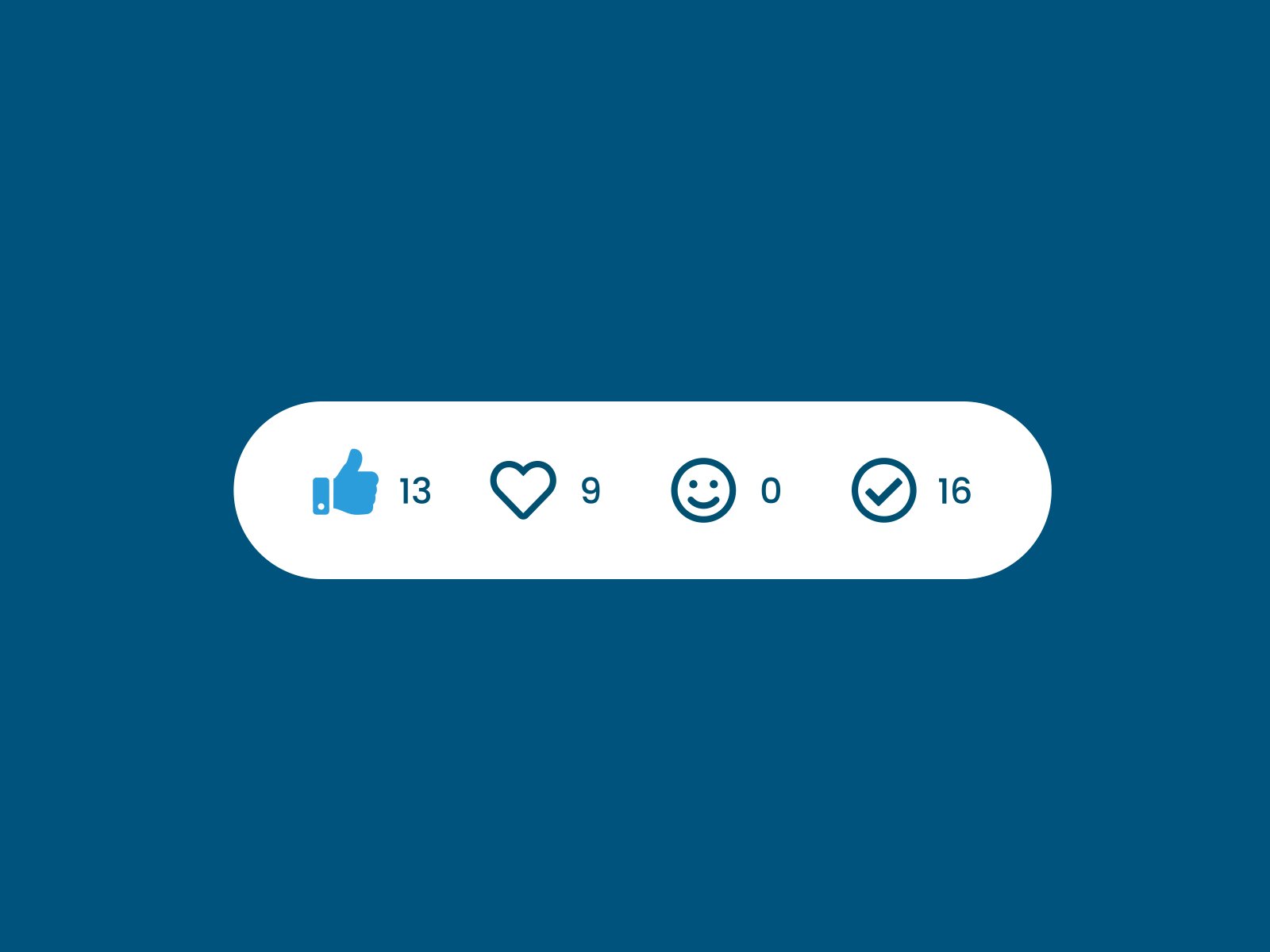
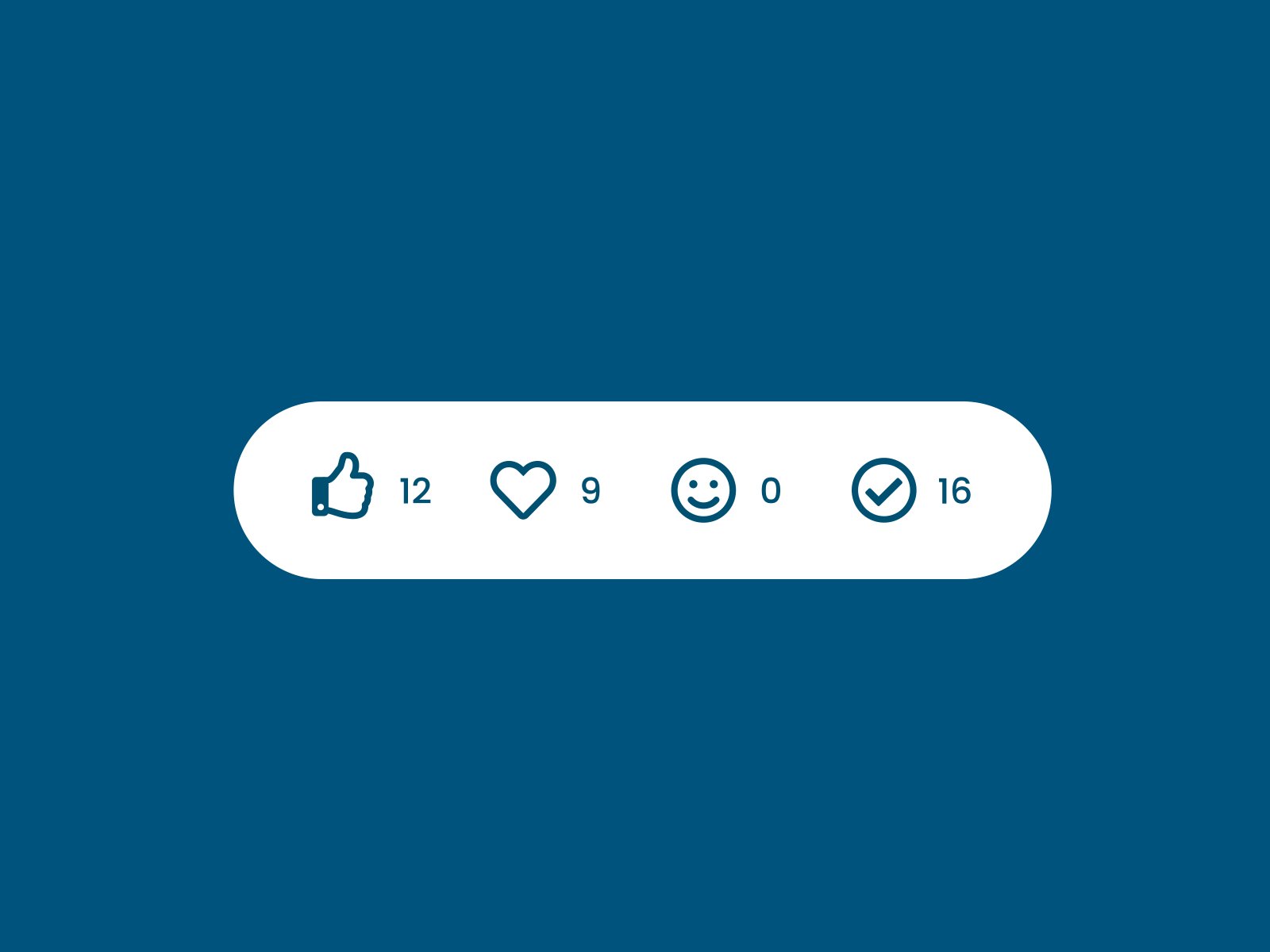
아래는 마이크로 인터랙션을 잘 설명할 수 있는 예시이다. 좋아요 버튼을 누르면 농구공이 튀어 오르는 모션과 함께 버튼에 색이 채워진다.

좋은 마이크로 인터랙션은 사용자에게 즉각적으로 시각적 피드백을 제공한다.
따로 설명하지 않고도 사용자가 시스템과 어떻게 상호작용하는지 자연스럽게 학습시키며, 사용자 자신이 행한 액션의 결과를 볼 수 있게 만든다.

마이크로 인터랙션을 제작할 때 주의할 점은, 사용자를 방해하면 안 된다는 것이다. 과도하게 긴 애니메이션이나 조잡한 디자인으로 인해 사용자의 심기가 불편해진다면 그 마이크로 인터랙션은 없는 게 낫다.
심플하면서도, 재밌으면서도, 사용자에게 도움이 되는 디자인을 만들어야 한다. 물론 삼박자를 충족시키는 건 쉽지 않다,,ㅎㅎ 하지만 사용자 경험(UX) 공부를 부지런히 할수록 자연스럽게 더 좋은 마이크로 인터랙션 결과물이 나올 것이라 생각한다!
'디자인 > 공부 & 정보 공유' 카테고리의 다른 글
| 모각코 [ 8월 과정 UX/UI 피그마 ] 후기 (0) | 2021.08.31 |
|---|---|
| 모션그래픽이란? (+ 영상 유튜버 추천) (0) | 2021.08.05 |
| [ Daily UI ] 002. Credit Card Checkout 디자인 (0) | 2021.07.14 |
| UX UI 공부 2일차 [ Affordance, Placeholder ] (0) | 2021.06.20 |
| UX UI 공부 1일차 [ 그리드 시스템, 모작, 단축키 ] (1) | 2021.06.18 |



